ui <- fluidPage(
shinythemes::themeSelector(),
titlePanel("Graphique Old Faithful Geyser Data"),
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
)
)
)Initiation à Shiny
C’est quoi Shiny ?
Shiny est un package R qui permet de construire facilement des application type web.
C’est un objet informatique manipulable directement, en ligne et sans installation.
Il n’y a pas de nécessité à déployer sur le web.
L’application peut tourner en local sur un ordinateur ou un serveur.
Avant Shiny, il était nécessaire d’avoir une bonne connaissance des technologies du web (HTML, CSS,…).
Shiny permet de :
- Générer simplement le
front-end, l’interface utilisateur.trice et leback-end, la structure sans apprendre de langage web
- Faire des tableaux de bords mais aussi des pages web pour communiquer les résultats
- Mettre en place une analyse de données en libre service
- Gérer des cartes, des tableaux, des graphiques, des questionnaires…
Etapes de création d’une application
- Avoir une idée : Cela paraît évident mais développer une appli prends du temps donc si on n’a pas d’idée forte derrière c’est encore plus long.
- Documenter les besoins et attentes des utilisateur.trice.s : Même si tu es ton utilisateur.trice il est nécessaire de lister ce dont tu as besoin pour cette application.
- Relier les besoins et attentes à des actions : Une fois les besoins rassemblés dans un seul fichier, il est nécessaire de lister ce qu’il va falloir faire.
- Lister les données nécessaires : Action et besoins vont permettre de décrire les données nécessaires dans l’appli.
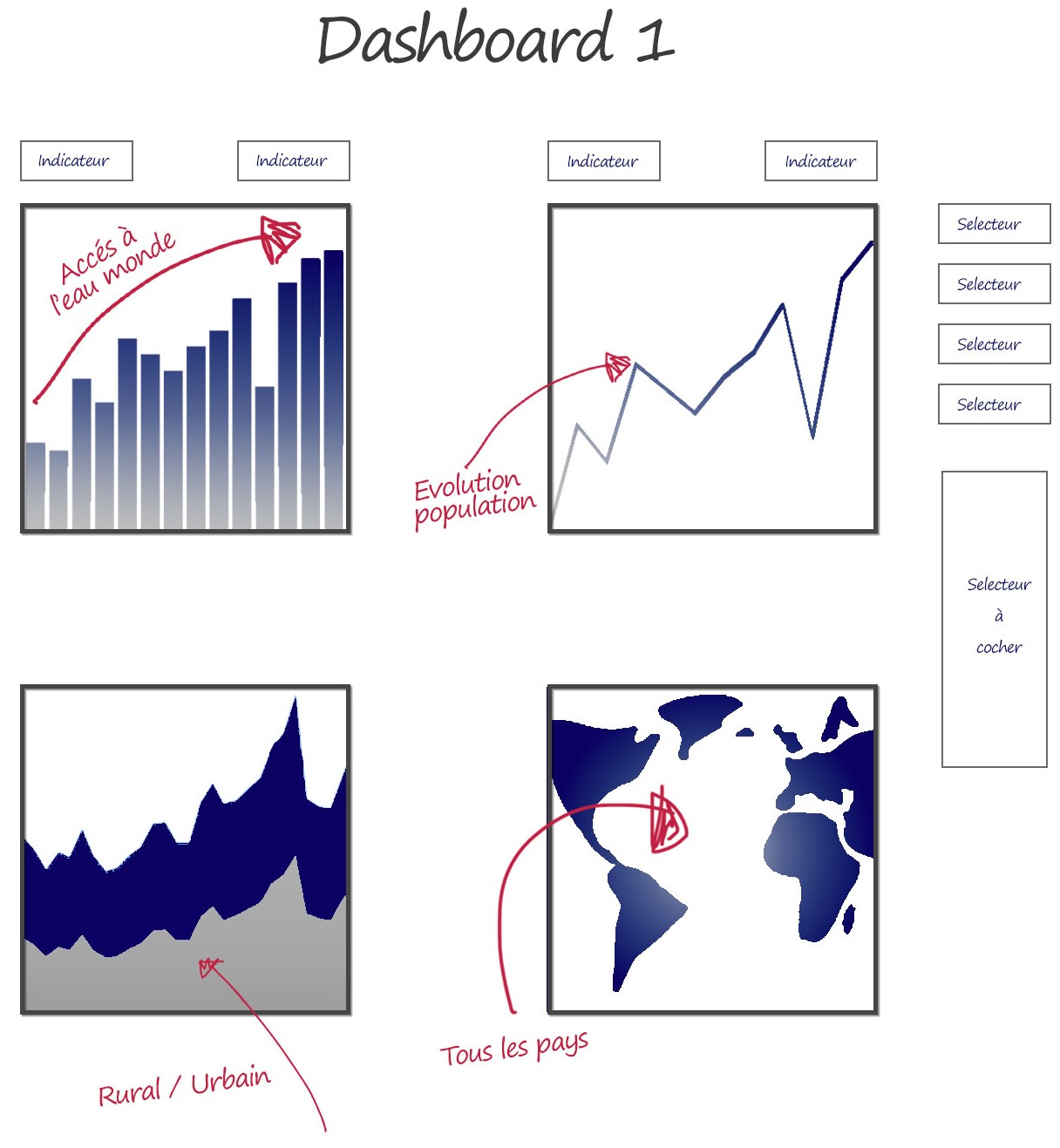
- Réaliser une maquette simple : Il est important de prévoir à quoi ressemblera la futur appli.
- Coder l’application
- Faire tourner en local
- Déployer l’application (non traité ici)
Préparation de l’application
Le blueprint
Les besoins et attentes peuvent être documentés suite à des interviews, des discussions, des rapports. Cela peut vite devenir chronophage avec la démultiplication des sources.
Il est important de les lister dans un unique fichier.
Ce fichier doit-être construit et validé par les participant.e.s au projet.
Le blueprint doit contenir les besoins utilisateurs mais aussi les actions à réaliser associer à chaque besoin.
Il faut aussi les relier aux données nécessaire pour y répondre.
Exemple de blueprint
| Besoins utilisateurs | Action à réaliser | Données nécessaires |
|---|---|---|
| Visualiser l’évolution de la taille de la colonie bactérienne | Réalisation et affichage du graphique | Nombre de cellules selon la date de mesure |
| Sélection de l’environnement de culture | Liste déroulant avec les environnements | Type d’environnement et filtre appliqué sur les données |
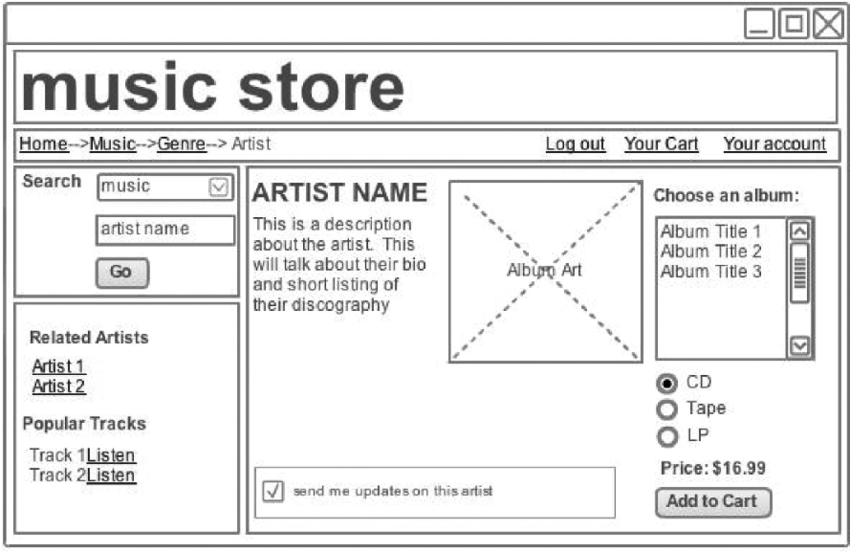
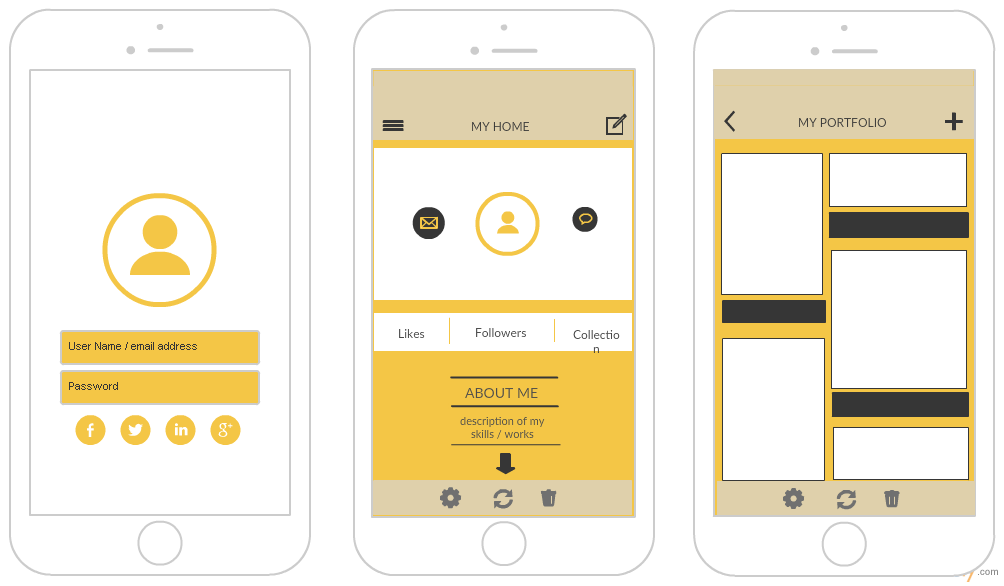
Maquetter l’application avec un Mock-up
Représenter la structure de la future application
La maquette s’appuie sur le blueprint. Elle doit prendre en compte les besoins des utilisateurs-trices et les actions à réaliser.
Bien sûr, la maquette évolue au cours de la vie de l’application.



Comprendre la structure de l’application Shiny
Toutes les applications ont :
- une partie
User Interfacequi permet de gérer leFront-End, c’est-à-dire à quoi l’application ressemble
- une partie
Serverqui gère leBack-End, c’est-à-dire les mécanismes sous jacents ou que fait l’application
Dans une application Shiny, l’interface utilisateur.trice est géré par la fonction ou le fichier ui et les coulisses par la fonction ou le fichier Server.

Miroir des fonctions output / render
| ui | server |
|---|---|
plotOutput() |
renderPlot() |
textOutput() |
renderText() |
dataTableOutput() du package {DT} |
renderDataTable() du package {DT} |
leafletOutput() du package {leaflet} |
renderLeaflet() du package {leaflet} |
sliderInput() dateInput() checkboxInput() textInput() passewordInput() |
input$nom_de_l_input |
Les identifiant des input peuvent contenir des lettres, des nombres et des underscores _, rien d’autre.
Ils sont nécessairement uniques !
Créer une application dans un projet
Ensemble créons une première application dans un projet grâce à New projet > New Directory > Shiny Application.
Explorons ensemble cette application.
Application d’un thème
Lors du live, j’ai utilisé la fonction themeSelector() du package {shinythemes} pour tester différents thèmes disponibles.
J’ai aussi appliqué un thème choisi dans le package {bslib} qui est associé à Bootstrap.
ui <- fluidPage(
theme = bslib::bs_theme(bootswatch = "minty"),
titlePanel("Graphique Old Faithful Geyser Data"),
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
)
)
)Bootstrap
Bootstrap est un ensemble d’outils qui permet d’intégrer aux applications des boutons, des éléments interactifs…
Il est codé en HTML, CSS et JavaScript
Ajout d’onglet
J’en ai très rapidement parlé lors du live, il est possible de rajouter des onglets pour structurer l’appli. Ils peuvent être rajouter à différents niveaux mais aussi horizontalement et verticalement.
Ce que j’ai utiliser dans le live c’est navlistPanel() qui présente les titres dans une barre latérale :
ui <- fluidPage(
theme = bslib::bs_theme(bootswatch = "minty"),
navlistPanel(
tabPanel(
"Graphique Old Faithful Geyser Data",
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
)
)
),
tabPanel(
"plotly",
plotlyOutput("mon_graphique")
)
)
)Ajout d’un graphique ggplot avec l’intéractivité via {plotly}
Il est conseillé de créer le graphique avant de le rendre intéractif grâce à {plotly}.
Le graphique sera appelé dans la partie ui grâce à la fonction plotlyOutput() et créer dans la partie sevrer grâce à la fonction renderPlotly() grâce au package {plotly}.
ui <- fluidPage(
theme = bslib::bs_theme(bootswatch = "minty"),
navlistPanel(
tabPanel(
"Graphique Old Faithful Geyser Data",
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
)
)
),
tabPanel(
"plotly",
plotlyOutput("mon_graphique")
)
)
)
# Define server logic required to draw a histogram
server <- function(input, output) {
output$distPlot <- renderPlot({
# generate bins based on input$bins from ui.R
x <- faithful[, 2]
bins <- seq(min(x), max(x), length.out = input$bins + 1)
# draw the histogram with the specified number of bins
hist(x, breaks = bins, col = 'darkgray', border = 'white',
xlab = 'Waiting time to next eruption (in mins)',
main = 'Histogram of waiting times')
})
graphique_ggplot <- ggplot(iris) +
aes(x = Petal.Width, y = Petal.Length, color = Species) +
geom_point(alpha = 0.4) +
geom_smooth(method = "lm") +
theme_classic()
output$mon_graphique <- renderPlotly(graphique_ggplot)
}Des ressources pour utiliser Shiny
Shiny est porté par  (anciennement RStudio)
(anciennement RStudio)
Sur le site, il y a des tutoriels et pleins d’exemples sont disponibles dans la galerie de Shiny avec le code associé.
Pour aller plus loin
Pour plus d’information sur la réactivité :
- Le guide complet pour comprendre la réactivité en Shiny par Charles BORDET
- Le chapitre Mastering reactivity de Mastering Shiny par Hadley Wickham
- Le chapitre Best practices de Mastering Shiny par Hadley Wickham
- Pour une réactivité spécifique aux cartes, il est conseillé d’utiliser le package
{leafletProxy}
Et d’autres packages cools :
{shinymanager}: package pour créer un accès sécurisé
{webR}: Package qui permet de coder en R dans un navigateur. Pour d’informations pour l’utiliser afin de déployer une appli Shiny :

